
ZeroCater Design System
Our marketing team gained feedback from the client/internal survey to find out what could be improved on our brand look and feel. Based on the analysis from the client/internal survey, I updated our brand guideline.
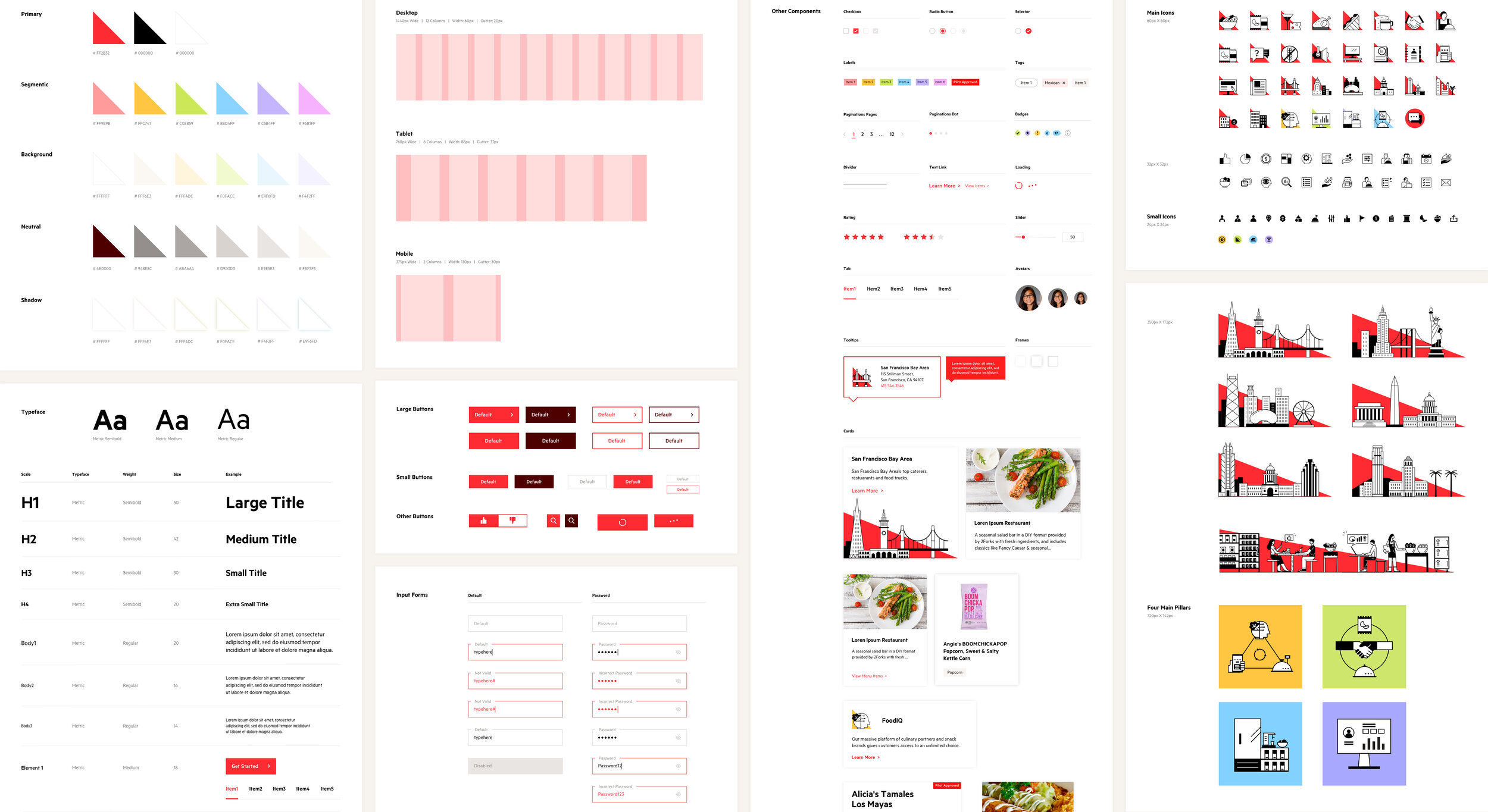
After updating our brand guideline, I started creating a new style guide with the new colors and the typeface. I led the direction for the product team and engineering team to ensure consistency and accuracy by providing sketch libraries and documentations.
Process
Step 1Brand Survey
We did a survey with our clients to learn how they feel feel about our brand. Most of our clients thought our design should be somewhere between friendly and corporate. Our team picked the typeface and the colors that best reflect the result of the survey.
Step 2Style Guide
I started creating a new style guide with the new brand colors and and the typeface.
Step 3Implementation
I applied the new UI components to our web products. Our team went through the updated designs at the weekly meeting to make sure everything works the way we intended.
Step 4Sketch Libraries & Documentations
I created Sketch libraries and documentations to share with the product and engineering team.
Style Guide







